【はてなブログ】プロフィールのカスタマイズ ー 説明文の変更とプロフィール欄から自己紹介記事をリンクさせる方法
先日、やっとの思いで自己紹介記事をアップしました。
そして、プロフィール欄から自己紹介記事をリンクさせるカスタマイズを行ないました。
そこで、備忘録として、プロフィールの説明文の変更方法とともにプロフィール欄から自己紹介記事にリンクさせる方法についてまとめておきたいと思います。
プロフィールの説明文の変更方法
一度知るとすっごく簡単なんですが、初めて変更しようとした時にダッシュボードのデザインから変更ということが頭に浮かばず、少し時間がかかってしまいました。
ダッシュボード
↓
デザイン
↓
カスタマイズ(スパナマーク、真ん中の鍵みたいなマーク)
↓
サイドバー
↓
プロフィール (プロフィール項目がない場合は、「モジュールを追加」という項目で追加。)
↓
編集
↓
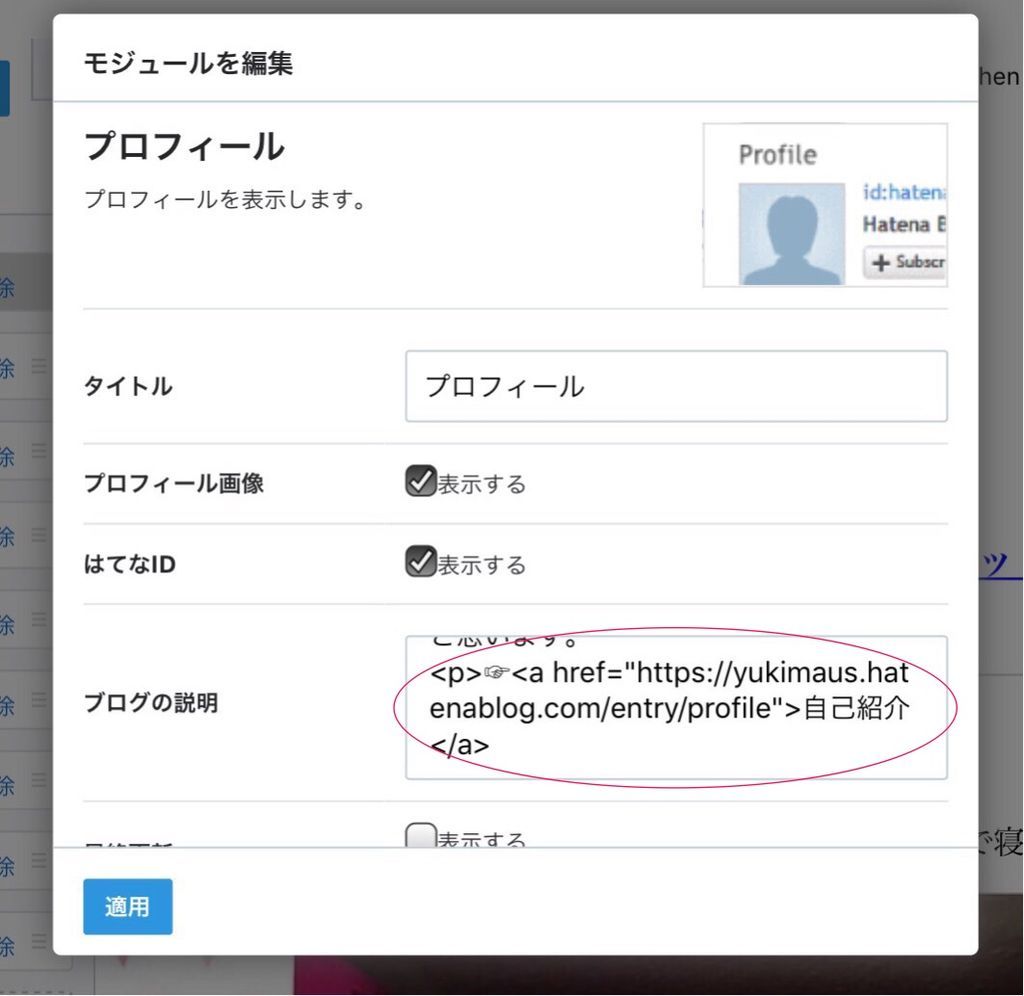
ブログの説明欄を変更
↓
適用

プロフィール欄から自己紹介記事にリンクさせる設定方法
こちらも設定方法はとっても簡単。
上記のダッシュボード→デザインから進んでプロフィールの説明文を変更した『ブログの説明欄』に自己紹介記事のURLを含むHTML形式のリンクを貼り付けるだけです。
順序としては、
①自己紹介記事を作成し、記事を投稿します。
②HTML形式を作成します。
例) 私の場合
<p>☞<a href="https://yukimaus.hatenablog.com/entry/profile">自己紹介</a>
- 自己紹介記事を同じ画面で開けたい場合のHTMLはこちら⬇︎。
<p>☞<a href="自己紹介記事のURL">自己紹介</a>
- 自己紹介記事を別窓(新しいタブ)で開けたい場合のHTMLはこちら⬇︎。
<p>☞<a href="自己紹介記事のURL" target="_blank">自己紹介</a>

TwitterやFacebookにリンクさせたい場合は、自己紹介記事のURL箇所にTwitterやFacebookのアカウントURLを貼り付けると良いようです。
③ダッシュボードから『ブログの説明』欄に進み、HTML形式を貼付します。

適用を押したら終了。こんな感じに仕上がります⬇︎。

自己紹介記事のURLは、ダッシュボードの「記事の管理」の「記事を確認」から確認すると⬇︎みたいになっていました。

なので、グーグルで検索して出てくるURL(私の場合⬇︎)を使って下さいね。
https://yukimaus.hatenablog.com/entry/profile
まとめ
自己紹介記事を投稿したら、HTMLをコピー&ペーストして、記事のURLを変更するだけでできる簡単カスタマイズ。
プロフィール欄からリンクできるようにするだけで、沢山の人に自分ってこんな人と詳しく知ってもらえて、かつ興味を持ってもらえると嬉しいですね。
今日もストレスレスな1日になります様に☆
こんな記事も書いています⬇︎。お役に立てると嬉しいです♪